ANATOMI DOKUMEN WEB DAN PEMFORMATAN TEKS DAN PARAGRAF
Fitur-Fitur dalam HTML:
1.Canvas: digunakan untuk membuat gambar dalam gambar, yang hasilnya kita tidak perlu diambil secara utuh melainkan dapat disusun sendiri menggunakan program tertentu
2.Header :Digunakan sebagai tempat diletakkannya judul, yang bias diisi dengan elemen logo atau nama suatu instansi
3.Footer : Sebagai temmpat untuk menaruh informasi di bagian bawah halaman sebuah web.
4.Time : Berguna untuk menyajikan informasi tentang waktu.
5.Audio : Memungkinkan untuk melakukan pememutar suara atau lagu.
6.Video :Memungkinkan untuk memainkan atau memutar video atau film.
Secara prinsif, fitur-fitur dalam dokumen HTML dapat dikelompokkan menjadi 5, yaitu:
1. Struktur halaman
2. Presentasi visual
3. Peranti penyaji gambar
4. Pendukung media
5. Peningkatan koneksi dengan JavaScript
Tag HTML biasanya berupa tag-tag yang berpasangan dan ditandai dengan symbol lebih besar (<) dan symbol lebih kecil (>). Pasangan dari sebuah tag ditandai dengan symbol garis miring (/). Misalnya pasangan dari tag <html > adalah</html>. Dalam hal ini <html> kita sebut sebagai elemen dan biasanya dalam suatu elemen terdapat atribut-atribut untuk mengatur elemen itu.
2. Struktur Dasar Dokumen HTML
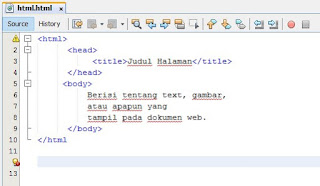
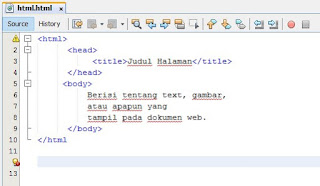
Dokumen HTML memiliki struktur dasar atau susunan file sebagai berikut :

Struktur file HTML diawali dengan sebuah tag<html> dan ditutup dengan tag </html>. Di dalam tag ini terdapat dua buah bagian besar, yaitu yang diapit oleh tag<head>…</head> dan tag <body>…</body>.
· HEAD: Merupakan header dari halaman HTML dan tidak ditampilkan pada browser. Bagian ini berisi tag-tag header seperti <tittle>… </tittle> yang berpungsi untuk mengeluarkan judul pada tittle bar window web browser.
· BODY: Merupakan bagian yang akan ditampilkan pada halaman web browser nantinya.
3. Pengaturan Properti Dokumen
Properti document adalah pengaturan tampilan web melalui atribut-atribut yang terdapat dalam elemen <body>.
Kode Warna
Atribut Elemen <body>
a.BACKGROUND = Latar belakng dokumen image dokumen
b.BGCOLOR = Warna latar belakng dokumen, biasanya putih
c.TEXT = Warna teks dokumen, biasanya hitam
d.LINK = Warna link dokumen, biasanya biru
e.VLINK = Warna visited link dokumen, biasanya ungu
f.A LINK = Warna aktif link dokumen, biasanya merah
Elemen Heading <h1>… <h6>
Heading berfungsi untuk memformat judul dari suatu halam web. Heading ini akan memperbesar ukuran huruf untuk setiap jenis heading. Ada 7 buah heading yang dikenal di HTML, yaitu dari <h1> sampai <h6>.
4.Format Teks
Semacam bentuk teks dan model tulisan
<b> : bold
<i> : Italic
<em> : teks menekankan
<small> : Teks kecil
<Strong> : Teks penting
<Sub> : Teks dibawah garis
<Sup> : Teks diatas garis
<ins> : Teks Sisipan
<del> : teks dicoret
<Mark> : Teks ditandai
5.Format Paragrap
Tag HTML untuk Paragrap adalah <p>.
Contoh :
<HTML>
<Head>
<title> Paragraf center </title>
<body>
<p><h1 align="center">Belajar Paragraf Bersama Bu Atik</h1></p>
<p align="center">Sekali lagi belajar HTML dengan Bu Atik
Pada hari jumat tanggal 2 september tahun 2016 di pelajaran Pemrogaman Web
tepatnya pada materi pemformatan paragraf.Kami dari kelas X.RC
yang berjumlah 35 siswa sangat suka belajar Pemrogaman WEB</p>
</body>
</HTML>
6.List Minimal Dan Kombinasi
Oke kita lanjutkan, list dalam kode html menggunakan tag :
1. <ol> </ol> = Ordered List (Membuat list dengan urutan contoh 1,2,3,.., a,b,c,... dll)
Attribut tag ol : type
Value tag ol : 1, i, I, a, dan A
Contoh : <ol type='i'><li> Ade Putra Blo</li><ol>
2. <ul> </ul> = Unordered list (membuat list tanpa orutan lihat screenshot pada gambar.
Attribut tag ul : type
Value tag ul : disc, circle, dan square
contoh : <ul type='square'><li> Ade Putra Blo</li><ul>
3. <li></li> = Tag li berfungsi untuk menampilkan kalimat yang ingin kita buat.Tag li disisipkan diantara tag ol ataupun tag ul
contoh :
<ol>
<li>teks </li>
li>teks 2 </li>
li>teks dsb. </li>
</ol>
Cara Membuat List Minimal
<html>
<head>
<title>Membuat list minimal</title>
</head>
<body>
<ol>
<li>teks </li>
<li>teks 2 </li>
<li>teks dsb. </li>
</ol>
</body>
</html>
Cara Membuat List Kombinasi.
Membuat list kombinasi saya rasa tidak cukup sulit, hanya saja kita harus meletakkan kodenya dengan teliti agar list yang kita buat tidak kacau. Kita akan membuat list kombinasi sesuai seperti contoh dibawah.
<html>
<head>
<title></title>
</head>1. Dasar-Dasar HTML
HTTP (Hypertext transfer protocol) merupakan protokol yang digunakan untuk mentransfer data antara web server ke web browser. Protocol ini mentransfer dokumen-dokumen web yang ditulis atau berformat HTML. HTML ini digunakan untuk memperindah tampilan pada program web.Fitur-Fitur dalam HTML:
1.Canvas: digunakan untuk membuat gambar dalam gambar, yang hasilnya kita tidak perlu diambil secara utuh melainkan dapat disusun sendiri menggunakan program tertentu
2.Header :Digunakan sebagai tempat diletakkannya judul, yang bias diisi dengan elemen logo atau nama suatu instansi
3.Footer : Sebagai temmpat untuk menaruh informasi di bagian bawah halaman sebuah web.
4.Time : Berguna untuk menyajikan informasi tentang waktu.
5.Audio : Memungkinkan untuk melakukan pememutar suara atau lagu.
6.Video :Memungkinkan untuk memainkan atau memutar video atau film.
Secara prinsif, fitur-fitur dalam dokumen HTML dapat dikelompokkan menjadi 5, yaitu:
1. Struktur halaman
2. Presentasi visual
3. Peranti penyaji gambar
4. Pendukung media
5. Peningkatan koneksi dengan JavaScript
Tag HTML biasanya berupa tag-tag yang berpasangan dan ditandai dengan symbol lebih besar (<) dan symbol lebih kecil (>). Pasangan dari sebuah tag ditandai dengan symbol garis miring (/). Misalnya pasangan dari tag <html > adalah</html>. Dalam hal ini <html> kita sebut sebagai elemen dan biasanya dalam suatu elemen terdapat atribut-atribut untuk mengatur elemen itu.
2. Struktur Dasar Dokumen HTML
Dokumen HTML memiliki struktur dasar atau susunan file sebagai berikut :

Struktur file HTML diawali dengan sebuah tag<html> dan ditutup dengan tag </html>. Di dalam tag ini terdapat dua buah bagian besar, yaitu yang diapit oleh tag<head>…</head> dan tag <body>…</body>.
· HEAD: Merupakan header dari halaman HTML dan tidak ditampilkan pada browser. Bagian ini berisi tag-tag header seperti <tittle>… </tittle> yang berpungsi untuk mengeluarkan judul pada tittle bar window web browser.
· BODY: Merupakan bagian yang akan ditampilkan pada halaman web browser nantinya.
3. Pengaturan Properti Dokumen
Properti document adalah pengaturan tampilan web melalui atribut-atribut yang terdapat dalam elemen <body>.
Kode Warna
Warna
|
Hexadesimal
|
Warna
|
Hexadesimal
|
White
|
#FFFFFF
|
Black
|
#B87333
|
Red
|
#FF0000
|
Green
|
#00FF00
|
Blue
|
#0000FF
|
Magenta
|
#FF00FF
|
Cyan
|
#00FFFF
|
Yellow
|
#FFFF00
|
Aquamarine
|
#70DB93
|
Chocolate
|
#5C3317
|
Violet
|
#9F5F9F
|
Brass
|
#B5A642
|
Coper
|
#B87333
|
Pink
|
#FF6EC7
|
Atribut Elemen <body>
a.BACKGROUND = Latar belakng dokumen image dokumen
b.BGCOLOR = Warna latar belakng dokumen, biasanya putih
c.TEXT = Warna teks dokumen, biasanya hitam
d.LINK = Warna link dokumen, biasanya biru
e.VLINK = Warna visited link dokumen, biasanya ungu
f.A LINK = Warna aktif link dokumen, biasanya merah
Elemen Heading <h1>… <h6>
Heading berfungsi untuk memformat judul dari suatu halam web. Heading ini akan memperbesar ukuran huruf untuk setiap jenis heading. Ada 7 buah heading yang dikenal di HTML, yaitu dari <h1> sampai <h6>.
4.Format Teks
Semacam bentuk teks dan model tulisan
<b> : bold
<i> : Italic
<em> : teks menekankan
<small> : Teks kecil
<Strong> : Teks penting
<Sub> : Teks dibawah garis
<Sup> : Teks diatas garis
<ins> : Teks Sisipan
<del> : teks dicoret
<Mark> : Teks ditandai
5.Format Paragrap
Tag HTML untuk Paragrap adalah <p>.
Contoh :
<HTML>
<Head>
<title> Paragraf center </title>
<body>
<p><h1 align="center">Belajar Paragraf Bersama Bu Atik</h1></p>
<p align="center">Sekali lagi belajar HTML dengan Bu Atik
Pada hari jumat tanggal 2 september tahun 2016 di pelajaran Pemrogaman Web
tepatnya pada materi pemformatan paragraf.Kami dari kelas X.RC
yang berjumlah 35 siswa sangat suka belajar Pemrogaman WEB</p>
</body>
</HTML>
6.List Minimal Dan Kombinasi
Oke kita lanjutkan, list dalam kode html menggunakan tag :
1. <ol> </ol> = Ordered List (Membuat list dengan urutan contoh 1,2,3,.., a,b,c,... dll)
Attribut tag ol : type
Value tag ol : 1, i, I, a, dan A
Contoh : <ol type='i'><li> Ade Putra Blo</li><ol>
2. <ul> </ul> = Unordered list (membuat list tanpa orutan lihat screenshot pada gambar.
Attribut tag ul : type
Value tag ul : disc, circle, dan square
contoh : <ul type='square'><li> Ade Putra Blo</li><ul>
3. <li></li> = Tag li berfungsi untuk menampilkan kalimat yang ingin kita buat.Tag li disisipkan diantara tag ol ataupun tag ul
contoh :
<ol>
<li>teks </li>
li>teks 2 </li>
li>teks dsb. </li>
</ol>
Cara Membuat List Minimal
<html>
<head>
<title>Membuat list minimal</title>
</head>
<body>
<ol>
<li>teks </li>
<li>teks 2 </li>
<li>teks dsb. </li>
</ol>
</body>
</html>
Cara Membuat List Kombinasi.
Membuat list kombinasi saya rasa tidak cukup sulit, hanya saja kita harus meletakkan kodenya dengan teliti agar list yang kita buat tidak kacau. Kita akan membuat list kombinasi sesuai seperti contoh dibawah.
<html>
<head>
<title></title>
<body>
Berjuang Demi Cita-Cita
<ol>
<li>Real Madrid
<ul>
<li type='circle'>HALLA MADRID</li>
<li type='disc'>SANTIAGO BERNABUE</li>
<li type='square'>GLORY EL REAL</li>
</ul>
</li>
<li>Yusnawati
<ol type='a'>
<li>My Love</li>
<li>24-02-2016</li>
</ol>
</li>
</ol>
</body>
</html>
Komentar
Posting Komentar